How to Turn a Photo Into Line Art in Photoshop
Illustrations can enhance the manner and appeal of your ecommerce site. Nonetheless, creating illustrations (or hiring skilled illustrators) tin be costly and fourth dimension-consuming.
Thankfully, y'all tin learn how to turn a picture into a line drawing in Photoshop CC 2019 following the steps below. Images of objects isolated on a white background work best for this technique, making this a peachy option for modifying or enhancing product photos.
Ringlet down below the video for the written tutorial.
Before yous begin: How to outline an image in Photoshop
If you want to plough a photo into a pencil sketch in Photoshop, only you lot don't desire it to look similar you did information technology in Photoshop, yous'll need to pay attention to item and prepare your image properly before you apply any filters.
In the post-obit tutorial, we'll go over one method that shows y'all how to convert your image into a pencil sketch flawlessly, and then nosotros'll discuss specific tools yous can explore to attain other epitome outlining effects in Photoshop.
Not all photos are the same, so y'all'll need to use your sentence as you lot adjust filters, blurs and layer opacities each fourth dimension you use Photoshop to convert a photo into a line cartoon using the steps below.
How to turn a picture into a line cartoon in Photoshop
- Adapt the contrast of your photograph
- Fix up your layers
- Convert the image to grayscale using an adjustment layer
- Convert your photo to a line drawing
- Gear up your Background and Foreground colors
- Add Pencil Shading to your image
- Add a cross-hatching effect to your image
- Brand your final tweaks
Stride i: Conform the contrast of your photo

In the case photograph, the image of the shoes and sunglasses contrast significantly against the white groundwork. The image of the change bag and perfume tube, however, are so light they almost blend into the groundwork.
Nosotros'll adjust the contrast of the entire photograph so the purse and tube stand out more.
Go to your Layers panel and make sure the layer that contains your epitome is selected. If yous're working in a flattened image (such every bit a JPG), this layer will be the locked Background layer.

Choose Image > Adjustments > Curves from the dropdown carte du jour at the tiptop of Photoshop's awarding window.

The Curves dialog box will appear. Make sure Preview is checked.
In the graph on the left side of the dialog box, click on the center of the line running diagonally through the graph and elevate downwards, creating a curved line in the graph. You'll notice that the nighttime areas of the epitome will become darker, while the lighter areas volition remain light.
Note: If you're working in a CMYK image, you'd pull up on the heart of the line instead of downwardly.

Once you're satisfied with the increased contrast of the image, click OK.
Step 2: Ready your layers
In your Layers panel, duplicate the layer containing your epitome three times, so that yous have four identical layers.
To duplicate a layer, select the layer in the Layers panel, click on the Layers panel menu in the upper correct manus corner of the panel, and choose Indistinguishable Layer.

Step 3: Convert the epitome to grayscale using an aligning layer
Select the duplicated layer at the top of the Layers panel.

Select the Adjustment Layer icon at the lesser of the Layers panel (the icon looks like a one-half blackness, half white circle). Cull Hue/Saturation from the dropdown carte du jour.

You lot've just created an adjustment layer for Hue/Saturation, which ways all layers that appear beneath the aligning layer will retain the Hue/Saturation properties y'all set for that aligning layer.
With your aligning layer however selected, go to your Backdrop panel, located to the right of your paradigm past default. If y'all don't see your Properties panel, you can choose Window > Backdrop from the dropdown menu at the top of the Photoshop application window.
You lot'll see 3 sliders in the Properties panel: Hue, Saturation and Lightness. Drag the slider for Saturation as far as it volition go to the left, and then that the value listed for Saturation is now -100.

Your image now appears grayscale.
How to convert an paradigm to grayscale: an additional method
Having the Hue/Saturation adjustment layer makes your epitome appear grayscale, just if you want to eliminate all color completely from your image as y'all work, you can catechumen your image to grayscale past choosing Image > Way > Grayscale from the dropdown carte at the top of the application window.
If you lot have an adjustment layer in place when you convert to grayscale, the adjustment layer will be deleted.
Footstep iv: Convert your photo to a line drawing
In this stride, you lot'll learn how to outline, or trace, the moving picture in Photoshop using a series of layer effects. If your goal is to create only an outline of your photo, you may decide your picture is complete afterward this stride.
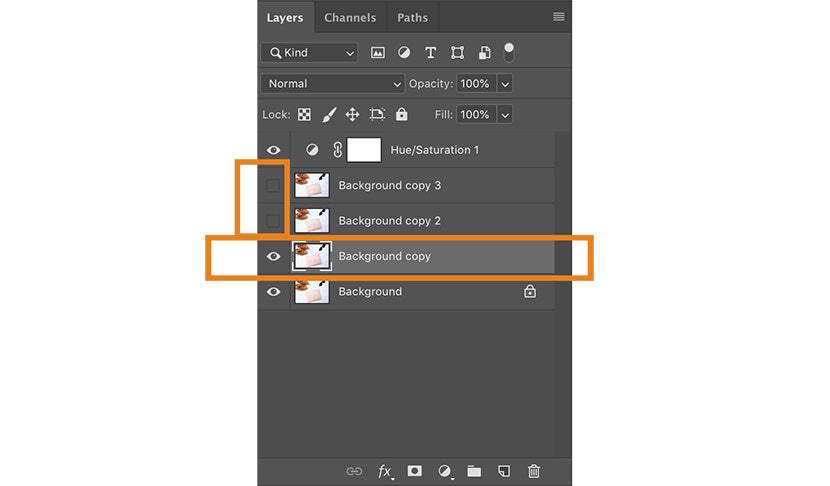
Brand your top two duplicated layers invisible past clicking on the eye icons side by side to the layers in the Layers panel. Then select the visible layer that is second from the lesser of the Layers console.

Click on the dropdown menu at the top of the Layers console next to Normal. Select Color Contrivance.

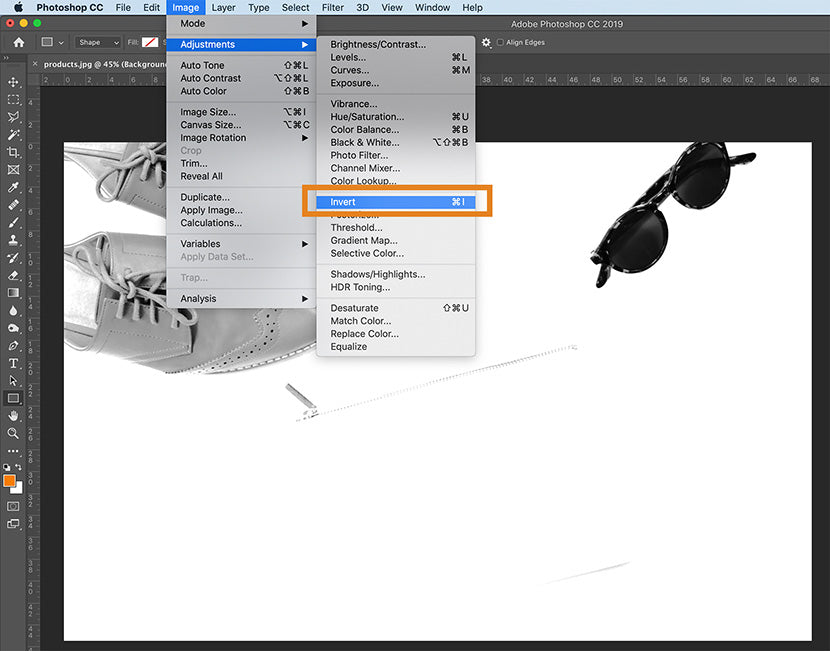
With the aforementioned layer still selected, invert the image by typing CTRL+I (COMMAND+I on a Mac). You can also capsize the paradigm by choosing Image > Adjustments > Invert from the dropdown menu at the top of Photoshop'due south application window.

Next, choose Filter > Blur > Gaussian Blur from the dropdown menu at the meridian of the application window.
In the Gaussian Mistiness dialog box that appears, adjust the slider until your prototype looks like a line drawing.
Moving the slider the left will result in thinner lines; moving the slider to the correct and increasing the mistiness will thicken and darken the lines, and add some shading to the image.
Make sure that Preview is checked in the dialog box and then that you tin can see how the paradigm changes as yous move the slider to the right or to the left.

How to make the strokes of your line drawing thicker in Photoshop
If you want to thicken the strokes of your line cartoon, indistinguishable your original layer one more than fourth dimension and move the new layer above the layer y'all only adapted (layer with Color Contrivance alloy mode).
Cull Filter > Filter Gallery... from the dropdown menu at the top of the application window.
Cull Glowing Edges under Stylize. Here, yous tin adjust the Edge Width on the correct-mitt side of the window. Reducing Edge Brightness will result in a cleaner border.
Click OK.

Back in your layer, click CTRL+I (Command+I on a Mac) to invert the layer, and change the layer alloy fashion to Multiply.
The outlines of your image volition at present be thicker and darker.
Footstep v: Gear up your Background and Foreground Colors
In your Toolbar, set your Background Color to white by double-clicking on the Background Color icon. In the Colour Picker (Background Color) dialog box, click on the upper left-hand corner of the large colour box.
Side by side fix your Foreground Color to a medium gray. Double click on the Foreground Color square in the Toolbar. In the Colour Picker (Foreground Color) dialog box, click midway down the left side of the large colour box.
Other colors in the large color box (such as the dejection and reds visible in the Color Picker panel paradigm below) are irrelevant since you're keeping the cursor all the way to the left side of the large color box.

Related: ix alternatives to white background product photography
Step 6: Add Pencil Shading to your image
In the Layers panel, select the layer above the layer yous just worked with. Click on the eye icon to brand the layer visible once more. Your image volition now look like a black-and-white photograph once more.
Cull Filter > Filter Gallery... from the dropdown menu at the tiptop of the awarding window.

In the Filter window, click on the folder marked Sketch and choose Charcoal.
Adjust the Charcoal Thickness, Detail, and Low-cal/Dark Balance sliders until the image in the preview window has the appropriate corporeality of detail. Remember, y'all already have a line drawing of the photo in a lower layer, so y'all simply need to create shading in this pace.
Click OK.

In the Layers panel, click on the dropdown menu next Normal and adjust the Layer Blend Mode of the charcoal layer to Multiply.

Step seven: Add a cross-hatching effect to your paradigm
In the Layers console, click the middle icon on the top layer to make the layer visible. All layers should at present exist visible in your epitome.
With the last layer selected, choose Filter > Filter Gallery... once again from the dropdown menu at the top of the awarding window. If yous see the Filter Gallery option more than than in one case in the dropdown, make certain you select the lower choice.

In the Filter window, click on the option marked Sketch and choose Torn Edges. Adjust the toggles on the right-hand side of the window until you can encounter the details of your prototype.
In one case you're happy with the advent of the Torn Edges filter, click on the New icon located at the lower right-hand side of the Filter window. (This icon looks like a slice of paper with a folded corner, merely like the New Layer icon in the Layers panel.)

You'll meet Torn Edges appear twice in the right-manus side of the Filter window. While the summit instance of Torn Edges is still selected, click on the Graphic Pen filter and change the Stroke Diagonal to Left Diagonal.
You can besides adjust the sliders for the Graphic Pen filter until y'all're satisfied with the prototype in the preview window. As with the previous layer, you're only creating shading at this stage.

Click OK.
Change the Layer Alloy Mode from Normal to Multiply as you did with the previous layer.

Finally, because the graphic pen filter is crisper than the charcoal filter nosotros applied to the lower layer, we'll add a slight motion blur.
With the aforementioned layer still selected, choose Filter > Blur > Motion Blur from the dropdown menu at the top of the application window.

In the Move Blur dialog box, set the bending to -45° and motility the Altitude slider to the left to create a very slight blur. Brand sure Preview is checked so you tin see the blur before y'all use it.

Click OK.
Step viii: Brand your final tweaks
You're not done yet! Playing with the opacity of your layers and cleaning up any nighttime spots that yous come across in your paradigm will put the final touch your new pencil sketch.
Arrange opacity of layers
You can adjust the opacity of the top two layers to reduce the intensity of the pencil shading.
In the image below, the top layer'due south opacity is reduced to 60% and the next layer downwards has an opacity of lxx%.

You lot should non adjust the opacity of the bottom two layers as doing so could undermine the line drawing event you have created.
Clean upwards any artifacts
In the case image, there are several places where the white background looks equally if it has smudges, or nighttime spots.
In gild to remove night spots such as these, postage stamp the layers past selecting all layers, including the Hue/Saturation adjustment layer, within the Layers panel. Type CTRL+A+Eastward (COMMAND+Option+E on a Mac) to create a stamped layer, which will appear at the pinnacle of your Layers panel.

Set your foreground color to white in the Toolbar and choose the Brush tool from the Toolbar. Inside the new stamped layer, advisedly paint over whatever smudges using the brush tool.
Are y'all aware of all of the tools available in Photoshop CC 2018?
Your finished paradigm will at present look like a pencil sketch.

Now that you know how to plough a picture into a line drawing in Photoshop, exist certain to check out our other Photoshop tutorials to chief your skills.
Browse Photoshop tutorials and fine tune your image-editing skills
Source: https://pathedits.com/blogs/tips/how-turn-photo-into-pencil-sketch-with-photoshop




